web development framework (WDF)
What is a web development framework (WDF)?
A web development framework is a set of resources and tools for software developers to build and manage web applications, web services and websites, as well as to develop application programming interfaces (APIs). Web development frameworks are also referred to as web application frameworks or simply web frameworks.
Web development frameworks enable developers to build applications that can run on well-known technology stacks such as the Linux, Apache, MySQL and PHP (LAMP) stack. Most frameworks provide a wide range of features and functionality that help streamline application development. For example, they might include any of the following components:
- Application templates for presenting information within a browser.
- Programming environment for scripting the flow of information.
- APIs for accessing back-end data resources.
- Code libraries with prebuilt components and code snippets.
- Support for debugging, quality assurance (QA) testing and code reusability.
Because web development frameworks are so comprehensive in scope, they offer development teams several important benefits, including the following:
- Developers can build applications faster and more efficiently because they write less code, reuse code, and contend with fewer errors and bugs.
- Many frameworks are Open Source and backed by strong developer communities that help to optimize the code and reduce errors, leading to better performance and reliability, as well as easier maintenance.
- Many web development frameworks are widely used, adhere to industry standards and are backed by strong developer communities. The continuous vetting and improvements that this provides results in better security. Developers also avoid many of the risks that come with building applications from scratch.
- Web development frameworks speed up application development, reduce errors, simplify debugging and increase reliability. Many of them are also open source and free. Taken together, the factors can significantly reduce overall development costs.
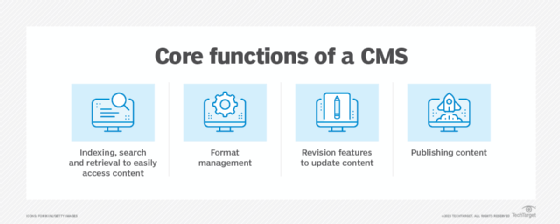
A web development framework also provides the foundation and system-level services necessary to support a content management system (CMS). A content management system is an application built on top of the development framework that adds functionality for dynamically managing digital web content.

What are the web framework types?
Organizations can choose from a wide range of web development frameworks -- each offering an assortment of features -- giving development teams plenty of options from which to choose. Despite their differences, however, most frameworks fall into one of two categories: those that target front-end development and those that target the back end:
- Front-end frameworks. Also called user-side or client-side frameworks, front-end frameworks focus on the user-facing elements of a web application. They provide the components and templates necessary to render passive or interactive webpages in a browser, using industry technologies such as HTML, CSS, JavaScript and jQuery.
- Back-end frameworks. These frameworks, also called server-side frameworks, target the server and back-end components that support a web application. They're responsible for mapping URLs, processing HTTP requests, interfacing with data sources and supporting other back-end operations. Back-end frameworks use industry technologies such as Python, PHP, .NET, Java and Ruby.
Web development frameworks are also distinguished from each other by their approach to application architecture. Many web development frameworks are based on a Model-View-Controller (MVC) architecture, which separates the web application into three layers. The Model layer is concerned with the back-end business logic and data. The View layer focuses on the user interface and facilitating interactivity. The Controller layer acts as an interface between the model and view layers, processing the requests between them.
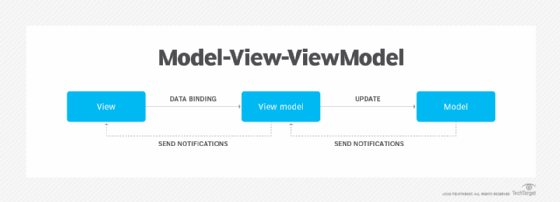
A variation of the MVC architecture is the Model-View-ViewModel (MVVM) architecture. Instead of a Controller layer, the MVVM model includes the ViewModel layer, which contains the controls necessary to interact with the View layer. The framework uses binding to connect the UI elements in the View layer to the controls in the ViewModel layer.

Some web development frameworks use a push-based architecture in which the server pushes data to the View layer, while others use a pull-based architecture in which the View layer pulls the data from the server.
Another approach used by some web development frameworks is the traditional Three-Tier architecture, which divides the application into a presentation tier, application tier and data tier. The presentation tier focuses on the user interface, the application tier provides the business logic that supports the application's core functionality, and the data tier manages the data sources and the communications to and from those data sources.
Explore top Java frameworks for web app development and compare Django versus Node.js web development frameworks.